このブログはGoogleのブログサービスであるBloggerで書いています。 ブログサービスとしてはWordpressが定番でBloggerはマイナーな存在ですが、 無料で広告出ず、容量も制限無いところが気に入っています。 反面、カスタマイズ等に関する情報が少ないので今回「人気の投稿ガジェット」 の見た目をカスタマイズした際に調べた知識をまとめてみます。
人気の投稿ガジェットとは
Bloggerでいうガジェット(Gadget)は、記事の内容、サイドバー、アーカイブなど ページ内の機能、内容の部分的なかたまりでそれぞれ表示/非表示、ページ内での レイアウト、ガジェットの設定をカスタマイズできます。
ちなみにページレイアウトの編集画面ではガジェット(Gadget)と名付けられていますが、 HTMLではウィジェット(widget)と記載されているのでガジェットとウィジェットは Bloggerでは同じ意味です。
人気の投稿ガジェットは、その名の通り指定した期間のPV数が多い記事を順番に リンクとして並べるものです。下の編集画面で期間、サムネイル画像表示、 記事を何件表示するかを選べます。
人気の投稿ガジェットの表示
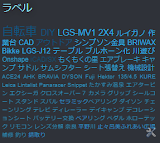
Contempo Lightのテーマで人気の投稿を表示すると、PCでは下の画像のようになります。
モバイルではこんな感じです。
変更したいのは2点、
- 縦方向にもう少しコンパクトにまとめたい。投稿日はいらない。
- 画像を正方形ではなく、16:9の横長にしたい
どちらもガジェットの編集画面ではいじることできなさそうです。
テンプレートのHTMLを調べてみた
Contempo
Lightテーマの「HTMLを編集」でソースコードを表示すると、3830行目あたりに
b:widget ... id='PopularPosts1'
とあるのが人気の投稿ガジェットの中身です。
<b:widget cond='data:view.isSingleItem and data:posts any (p => p.id != data:view.postId)' id='PopularPosts1' locked='true' title='' type='PopularPosts' visible='true'>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>5</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>true</b:widget-setting>
<b:widget-setting name='timeRange'>LAST_MONTH</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:comment>Default the title to 'Popular posts from this blog'.</b:comment>
<b:with value='data:messages.popularPostsFromThisBlog' var='defaultTitle'>
<b:include name='super.main' />
</b:with>
</b:includable>
...
</b:widget>
b:widget-settings
タグに囲まれた部分がレイアウトの編集から設定できる項目です。 次に、
b:includable id='main'
のタグがあり、ここがHTMLを生成するメインの部分です。
しかし、この中身は、
super.main
と上位クラスのメソッドを呼び出しているだけで、
super
に相当する
部分はこのテンプレート中に無いため変更することはでません。
<b:include name='super.main'/>
せめて記事や画像データが変数としてアクセスできれば
super.main
を呼ぶのをやめて自分で記述することも
できそうですが、人気の投稿ガジェットに関してはユーザーに公開されている変数も無いのでお手上げです。
CSSでレイアウトをカスタマイズ
CSSは280行目あたりから記載されています。投稿日を消してマージン、幅等を調整して下記編集、追加しました。
.PopularPosts .item-content{
color:$(popularposts.text.color);
clear:both;
}
.PopularPosts h3.post-title{
margin-bottom:0;
max-width: 100%;
}
.PopularPosts .post-header {
display: none;
}jQueryでサムネイルをカスタマイズ
ブログ記事を表示させてソースを見ると、人気の投稿のサムネイル画像は下記のように展開されています。
<img alt="イメージ" sizes="72px" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdO-EfNxtSji9vW8R-MfGHnZiOaWgrbwQr9WS0ccFzaqo0G3CEc5DeQO5oOJ5VrWuBsPq4mM0IRWgQIBOLRX9LyhPz53VVPcyRNkXZ3gixsBmqQzwXhj8ObynUtp4p_wuQtLLoISauLLE/s320/17.jpg"
srcset="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdO-EfNxtSji9vW8R-MfGHnZiOaWgrbwQr9WS0ccFzaqo0G3CEc5DeQO5oOJ5VrWuBsPq4mM0IRWgQIBOLRX9LyhPz53VVPcyRNkXZ3gixsBmqQzwXhj8ObynUtp4p_wuQtLLoISauLLE/w72-h72-p-k-no-nu/17.jpg 72w, https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdO-EfNxtSji9vW8R-MfGHnZiOaWgrbwQr9WS0ccFzaqo0G3CEc5DeQO5oOJ5VrWuBsPq4mM0IRWgQIBOLRX9LyhPz53VVPcyRNkXZ3gixsBmqQzwXhj8ObynUtp4p_wuQtLLoISauLLE/w144-h144-p-k-no-nu/17.jpg 144w" />PC、モバイルともサムネイルは160✕90pxで表示させたいですが、デフォルトで72pxになるため解像度が粗いです。
解像度は、
srcset
中の
/w72-h72-p-k-no-nu/
で、幅72px、高さ72pxで取得されます。
Bloggerでは、ここを変更することで任意のサイズで画像を取得できますが、先程テンプレートを調べた限りでは
テンプレートで変更する手段はありません。
力技ですが、jQueryで
/w72-h72-p-k-no-nu/
を
/w160/
に置き換えることにしました。
w160は、元の画像縦横比で、短い方が160pxになります。
sizes=72px
で160pxの画像になるのが少し
気持ち悪いですが、とりあえずこれでよしとします。144wの画像リンクも同様に書き換えておきます。
下記のコードを
</body>
の直前に加えます。
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'></script>
<script type='text/javascript'>
//<![CDATA[
jQuery(function($){
$(".PopularPosts img").attr("sizes","144px");
$(".PopularPosts img").attr("srcset",function(t,s){return s.replace("/w72-h72-p-k-no-nu/","/w160/")});
$(".PopularPosts img").attr("srcset",function(t,s){return s.replace("/w144-h144-p-k-no-nu/","/w160/")});
});
//]]>
</script>テンプレートのCSSも画像サイズを160✕90pxに変更します。 モバイル用の設定も別でありましたが同じでよいのでコメントアウトしています。
.PopularPosts .item-thumbnail img {
height: 90px;
padding: 0;
width: 160px;
object-fit: cover;
}
/*div.widget.PopularPosts div.item-thumbnail img{
height:20vw;
width:20vw;
max-height:88px;
max-width:88px
}*/カスタマイズ後の「人気の投稿」
PCではこのように表示できました。CSSで背景色、文字色も少し変えました。
モバイルでも基本的に同じです。
画像の横幅が広くなり、投稿日を削除した分、縦のスペースが少し圧縮できてすっきりしました!
2021/3/27追記: jQueryを使わない方法
先程紹介した方法はjQueryを使いましたが、これをやるためだけにわざわざjQueryライブラリを読み込むのも大げさな気もするので、jQueryを使わずピュアなJavaScript (Vanilla Script) だとこうなります。
<script type='text/javascript'>
//<![CDATA[
let popularImages = document.querySelectorAll(".PopularPosts img");
popularImages.forEach(function(userItem){
userItem.setAttribute("sizes", "144px");
let str = userItem.getAttribute("srcset");
str = str.replace("/w72-h72-p-k-no-nu/","/w160/");
str = str.replace("/w144-h144-p-k-no-nu/","/w160/");
userItem.setAttribute("srcset", str);
});
//]]>
</script>
CSSは同じです。
まとめ
Bloggerの「人気の記事」の見た目をカスタマイズすることができました!テンプレートで生成される HTMLを編集することはできませんでしたが、jQueryでサムネイル画像を変更し、CSSでスタイリング することである程度自由にカスタマイズすることができます。
関連記事

Bloggerのフィードからブログカードを一気に作成(1)ーHTMLのテンプレートとCSSを準備ー
ブログ内に関連記事やおすすめの記事などのリンクを入れる際に、画像、題名、要約をまとめてブログカードに ...

Bloggerのナビゲーションバーでカテゴリ別に記事を整理
ナビゲーションバーとは、各カテゴリの情報へ素早くアクセスするためのリンクで、通常ブログタイトルの直下 ...

Bloggerに日本ブログ村のバナーを見映えよく貼る方法
このブログを始めたとき、少しでも多くの人に読んでもらえればと思い 日本ブログ村(以下ブログ村)に ...

Bloggerを始めよう!-今さらBloggerのすすめ
このブログは自転車の改造ネタをメインに忘備録を兼ねて情報をまとめていこ うと2018年に始め ...

Bloggerを始めよう!-初めてのブログ作成
前回の記事でBloggerでブログを始めるメリット、デメリットなどについて書きました。今回は実際にBloggerでブログを作成する方法をご紹介します ...

CloudReady を使ってみる
Windows10アップグレードしてから起動が遅い問題がありました。解決したのですが、最近の自宅PC ...







0 件のコメント:
コメントを投稿