
突然のアソシエイトツールバー画像リンク作成機能の廃止
11月30日に、突然アマゾンから「【重要】アソシエイトツールバー画像リンク作成機能 廃止のご連絡」というメールが届きました。どうやら2023年11月30日をもってアマゾンアソシエイトツールバーの「画像」と「テキストと画像」リンク作成機能が廃止されるとのこと。また、 画像リンク作成機能を使用して作成されたリンクは、2023年12月31日(日)以降表示されなくなる との文言もあり、このままではこれまで貼っていたリンクの画像も表示されなくなってしまいそうです。

アソシエイトツールバーから画像付きリンクを作ってブログに貼っているのですが、11月30日以降にアソシエイトツールバーの「画像」と「テキストと画像」が灰色になってクリックできなくなっていました。しかし、12月24日現在、またクリックしてリンク作成できるようになっていました。

2024年1月5日追記:ついにアソシエイトツールバーから「画像」と「テキストと画像」が消えてしまいました!
これまで表示されていた「テキストと画像」リンクも表示されなくなってしまいました!

アマゾンアソシエイト利用者からしてみれば寝耳に水なので、苦情が多く撤回したのか、あるいはアマゾンの温情でもう少し猶予をくれているのかわかりませんが、いずれにしても12月31日ですでに作成済のリンクも画像が表示されなくなる可能性があるため、何らかの対応が必要です。メールに代替手段として記載されていたのが、Amazon Product Advertising API(商品情報API)から画像を取得する、というものでした。難易度が高そうです😟
ネットで調べると、他のやり方としては、
- 楽天アフェリエイトから画像を取ってくる
- WordPressのプラグインを使う
- カエレバなどサードパーティのリンク生成機能を使う
などがありそうです。しかし楽天アフェリエイトはやっていなく、このブログはGoogleのBloggerを使っているのでWordPressのプラグインも使えません。カエレバでリンクを作成すればなんとかなりそうですが、Amazon Product Advertising APIとはどんなものか、調べてみました。
Amazon Product Advertising API(商品情報API)を使う
以下、Amazon Product Advertising APIをPA-APIと書いています。
アマゾンアソシエイトの PA-APIのページ からリンクで飛べる 開発者ガイド が唯一とも言える情報源です。全部英語ですね。
認証キーの作成
まずは先程の PA-APIのページ で認証キーを作成します。下の画像の「認証情報を追加する」をクリックします。この画像ではすでに作成済の認証キーが表示されていますが、初めての場合はまだ認証キーは表示されていないはずです。

クリックするとアクセスキーとシークレットキーが作成されます。CSVファイルにダウンロードできるのでダウンロードしておきましょう。

商品情報を取得する方法
開発者ガイド のQuick Startを読んでみると、主に3種類のやり方があるようえす。
- cURLを使う
- Scratchpadを使う
- SDKを使う
結論から言うと、2.のScratchpadで商品画像のURLを取得するのが簡単です。商品情報、リンクも付けたHTML,CSSも生成してくれるので、これまでのアソシエイトツールバーを使った画像+テキストリンクに近いものが得られます。
1.のcURLを使うのは、サンプルページのコードがエラーで動きませんでした。開発者ガイドのページで、アソシエイトID、アクセスキー、シークレットキーを入れるとcURLのコマンドを生成してくれるので、ターミナルにコピペして実行してみました(別途cURLがインストールされている必要があります)が、生成されたコードが日本のAmazon.co.jpではなく、アメリカのAmazon.comとなっているのがエラーの理由だと思います。2.のScratchpadでもcURLのコードを生成できるので、cURLを使う場合はScratchpadでやったほうがよいでしょう。
3.は、PHP,Java,Node.js,PythonのSDKが用意されているのでプログラミングの知識があり、サーバーを立てたりしていれば商品情報とリンクを動的に生成することもできそうです。WordPressのプラグインとかはこれを使っているのでしょうか。なかなか知識が必要そうなのと、とりあえずBloggerではサーバー側でSDKを使って商品情報を取得することはできなそうなので置いておきます。
Scratchpadで商品情報を取得する
それではScratchapadで商品情報を検索してみましょう。例として、下の商品、3Mのマスクの商品情報を取得してみます。

商品ページの下の方に、ASINが記載されているので、これをもとに検索しますのでこの商品のASINを記録しておきます。

Scratchpad のページに行き、左側のGetItemsをクリックします。

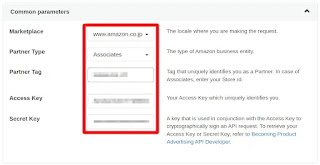
Marketplaceに日本のアマゾン(www.amazon.co.jp)を、Partner TypeはAssociates、Partner TagはアソシエイトID、あとは先程生成したアクセスキー、シークレットキーを入力します。

ItemIdsに先程のASIN、ここではB093BHWWNKを入力し、Resoucesに取得したい情報をチェックします。今回はCustomerReviews.StarRating、Images.Primary.Medium、ItemInfo.ManufactureInfo、Iteminfo.Titleあたりをチェックしてみました。そして「Run request」ボタンを押します。

画面下にリクエストの結果が表示されました。「Renderd response」のタブに画像と名前が記載されたリンクが生成されています。価格など他の情報をチェックしても反映はされないようで少し寂しいですがブログに貼り付ける商品リンクとしては十分ではないでしょうか。

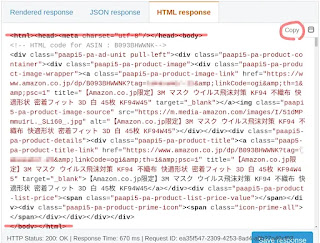
HTML responseに先程の商品リンクのHTML、CSSコードが記載されています。リンクにはちゃんとアソシエイトIDも入ってくれています。これをブログにコピペすれば行けそうです。少し面倒なのが、html, head, meta, bodyタグが1行目とHTMLの終わりに記載されているのでこれらを取り除く必要があります。

StyleタグのCSSはとても長いのでHTMLと一緒にそのままコピペでもいいですが、ブログのテーマのCSSに入れたほうが良さそうです。
JSONタブには、指定した情報が文字列で取得できていることを確認できます。
PA-APIで作成したリンク
今回作成したHTML responseのリンクをそのまま貼り付けたのが↓です。まあそれっぽく表示されているのではないでしょうか。
まとめ
Amazon Product Advertising API(商品情報API、PA-API)を使うと商品画像、商品画像付きHTMLリンクが取得できました。いちおう目的とするものが取得できましたが、これまでのアソシエイトツールバーを使うよりかなり面倒な感は否めません。また、PA-APIは、リクエストのたびに動的に情報を取得するのが本来の使い方のように思えますが、生成されたHTMLのコピペではこのリンクが半永久的に使えるものなのか、時間が経つとリンク切れしてしまうものなのかわかりません。
WordPressなどに移行する、あるいはカエレバなどを使うのがベストアンサーなのかもしれませんが、一旦はこれで様子見してみようかと思っています。
2024年1月5日追記:PythonのSDKも試してみました。詳細は下記の記事をご参照ください。

アソシエイトのツールバーで作成した画像+テキストリンクをPA-APIを使い変換する
11月にアマゾンからアソシエイトツールバーで作成した「画像リンク」、「テキストと画像リンク」が廃止さ ...
2024/1/20追記:Netlify functions (FaaS) を使い、動的に商品情報を取得する方法にも挑戦してみました。詳細は、下の関連記事を参照ください。
関連記事

アマゾンPA-API FaaSを使いリアルタイムで商品情報を取得
アマゾンアソシエイトの画像リンクが廃止になり、API経由で商品画像、価格などの情報を取得必要にな ...

Blogger: モバイルで画像の解像度が低いときの対処法
このブログはGoogleのブログサービス、Bloggerを使っています。無料で広告が出ず、アドセンス ...

ブログに埋め込むマップサービス比較!
自転車や山登り、キャンプなどアウトドア系の記事を書く際に、どうしてもブログに地図を埋め込んで自転車や ...

Bloggerのフィードからブログカードを一気に作成 - Python編
以前に JavaScript を使い Blogger のフィードから各記事のブログカードを作成する方 ...

Googleアドセンスで初心者がブログを始めてから収益が出るまで何ヶ月かかったか
このブログは自転車改造をメインテーマに、途中からなんでもありの雑記系ブログとして続けてきました ...

Bloggerを始めよう!-今さらBloggerのすすめ
このブログは自転車の改造ネタをメインに忘備録を兼ねて情報をまとめていこ うと2018年に始 ...


0 件のコメント:
コメントを投稿