
Lintalistの便利な使い方 - 選択範囲をHTMLタグで囲む
ブログの記事にHTMLタグをつけるのが面倒
もともとこのブログはGoogleのブログサービス、Bloggerを利用していました。記事編集画面がいまいちで、HTMLで直接書いていましたが、文をタグで囲むのが面倒です。Windowsのフリーソフト、Lintalistという便利なツールを使う方法をご紹介します。
Lintalist でタグ付け
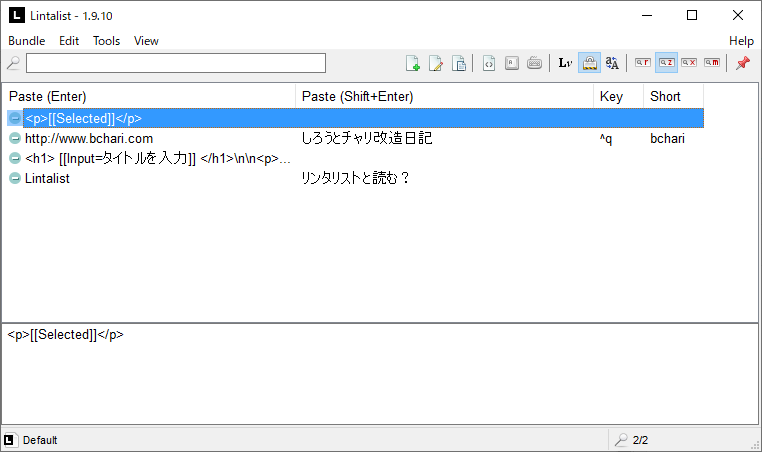
Lintalistは、定型文の挿入支援をしてくれる便利ツールですが、Bundleという仕組みを使うことで動的に貼り付ける文章を変更できます。選択範囲のテキストは[[Selected]] で参照できるので、例えば選択範囲を p タグで囲みたい場合、Snippet の Part1 に、
<p> [[Selected]] </p>
と記載すればできます。
Lintalist で Snippet の登録方法詳細
画面キャプチャ付きで Snippet の登録方法を記載します。
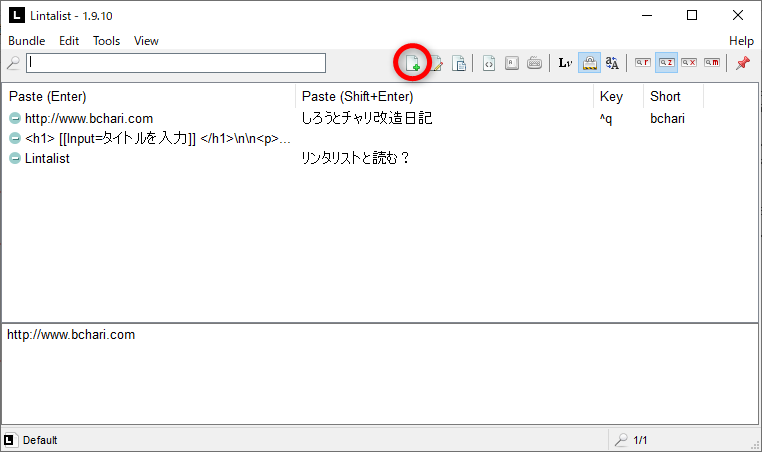
まずメイン画面を開き、新規作成ボタンをクリックします。

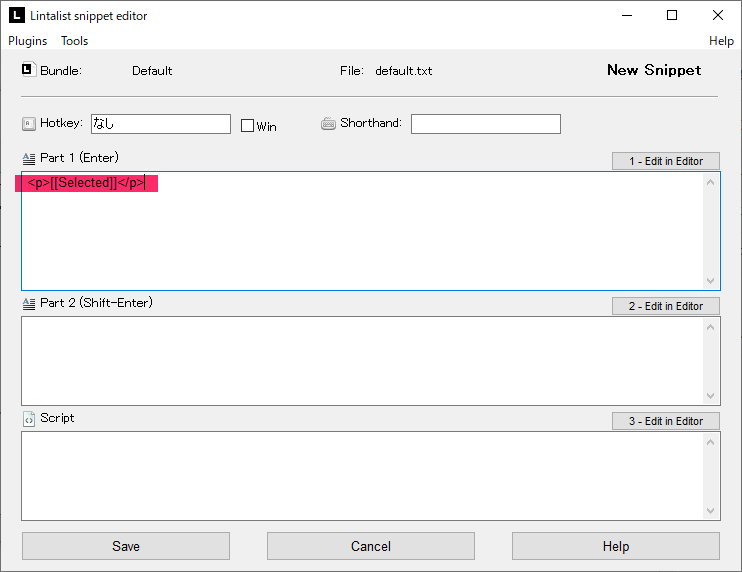
LLPart1 に 先程のコードを記入し Save ボタンを押して登録します。

これで準備完了です。
使ってみる
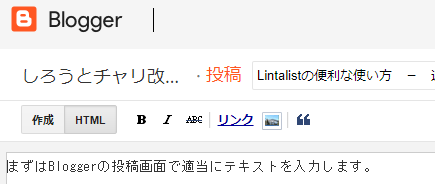
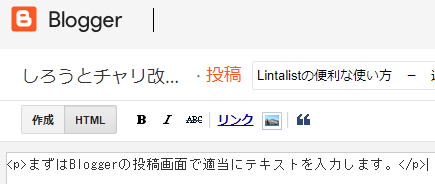
まずはBloggerの投稿画面で適当にテキストを入力します。

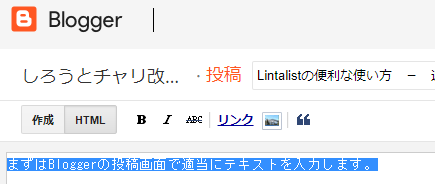
タグで囲みたいテキストを選択します。

Lintalist メインウィンドウを表示させ、先程登録した Snippet をダブルクリックして挿入します。

選択範囲がタグで囲まれました。

こんな感じでよく使うタグをいくつか登録しておくと快適になります。Blogger に画像付きで投稿できるエディタがあると良いのですが、それほど文字数をたくさん書くわけでも無く更新頻度も低いのでこの程度が今の最善策と思っています。